Dm4 Conversation Design Studio
If you are reading this, we have become part of each other’s ecosystem. At the Conversational Design Studio, we want to develop better conversations with you. What does Conversation Design mean in your context? How can you benefit from our experiences and we from yours? What does Life-Ennobling Design mean?
Conversational Design Resources
We are working on a series of case studies that will help you to learn from our experiences with Conversational Design

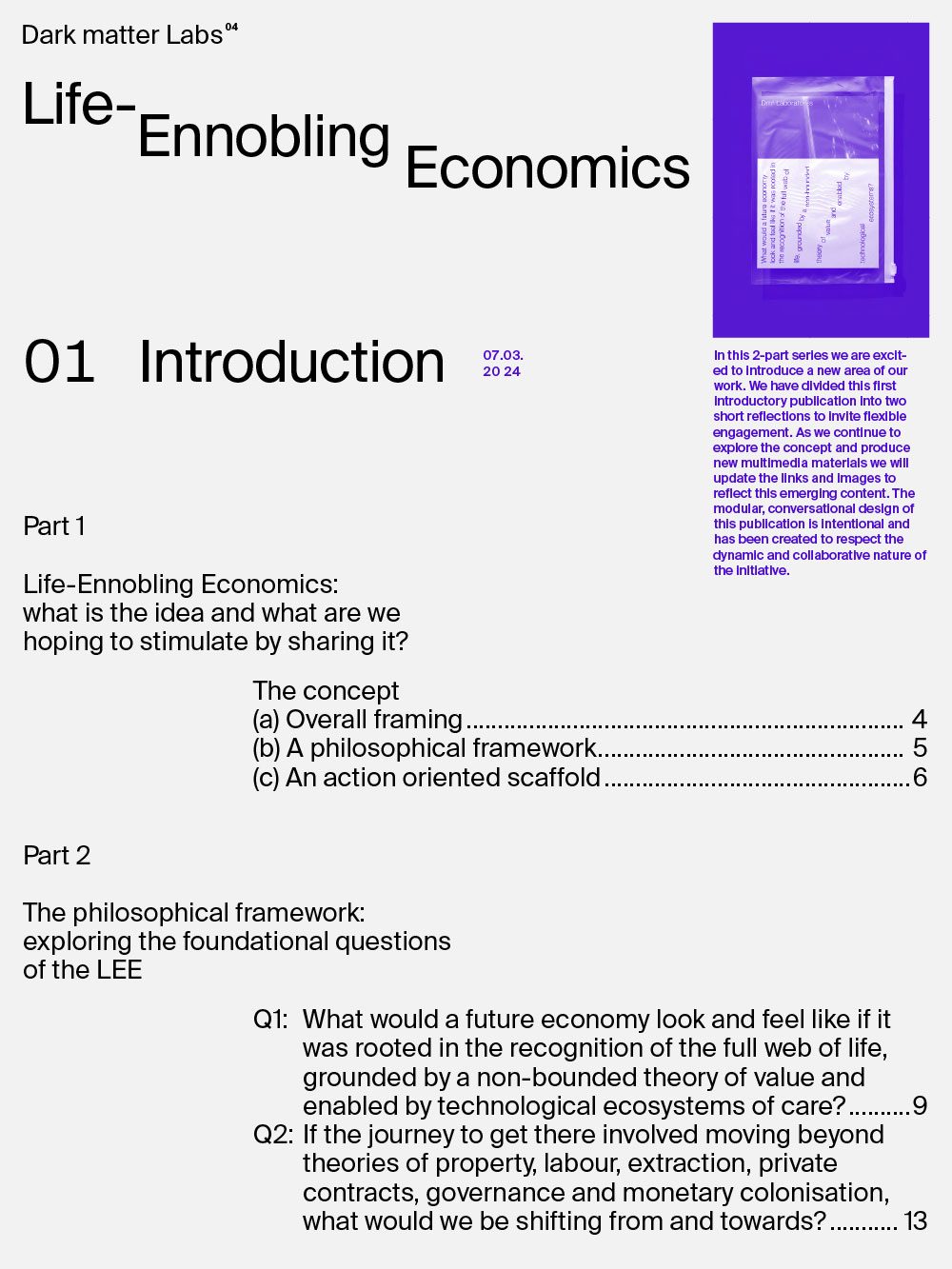
How to have transdisciplinary conversations: Life-Ennobling Economics
— with Emily Harris, Lead of the Next Economics Lab x Dm
How to design flexible identities for emergent initiatives: Planetary Civics Identity System
— with Politics for Tomorrow, RMIT and Center for Complexity, RISD

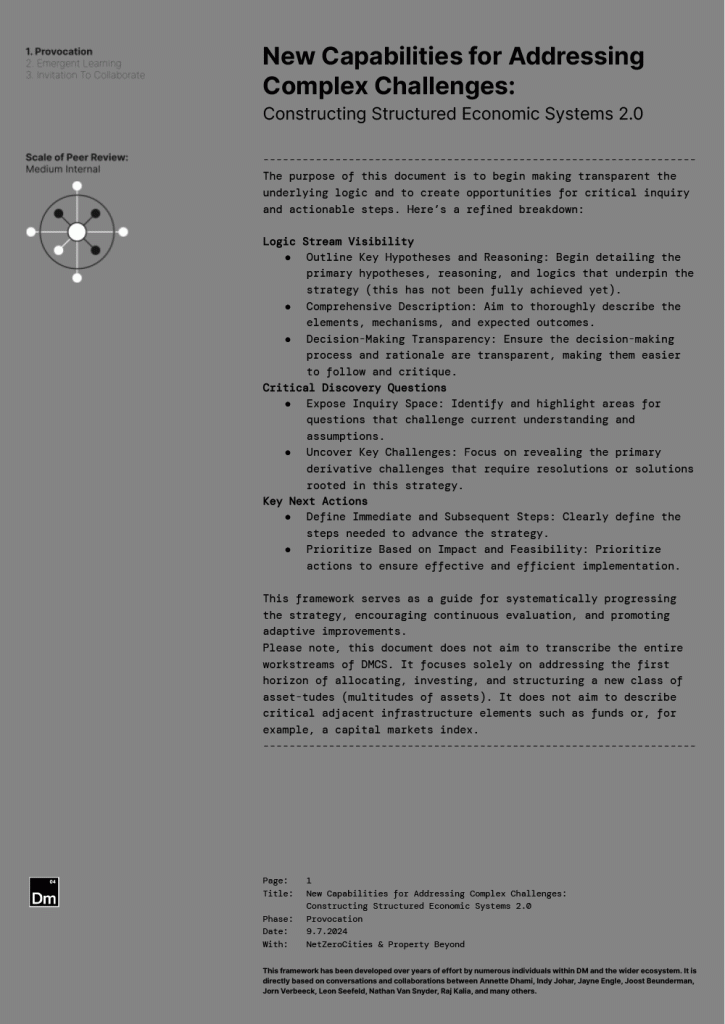
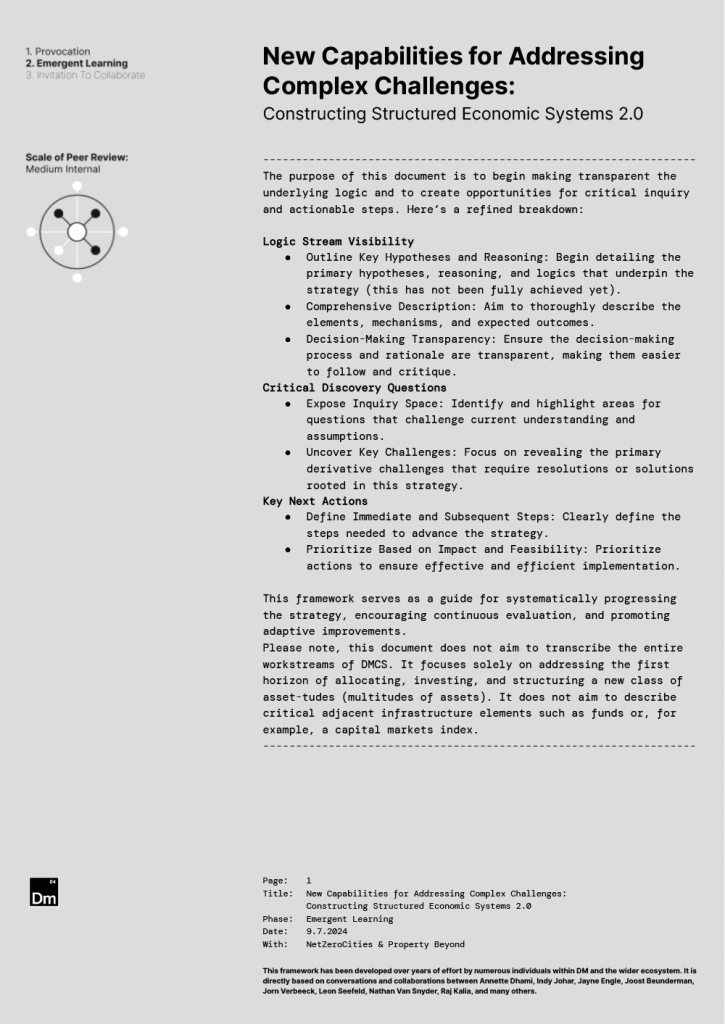
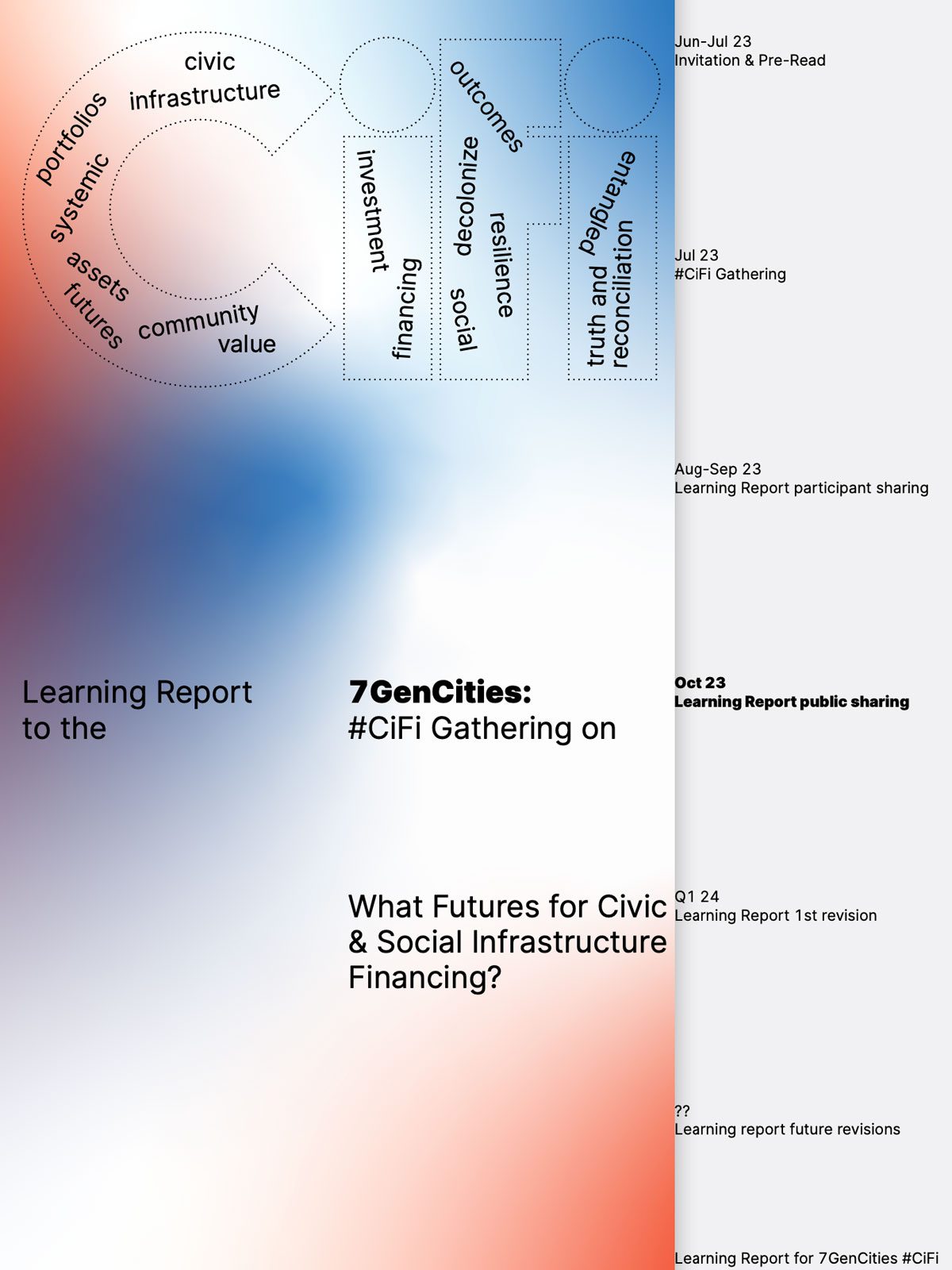
How to design conversational processes: Civic Financing
— with 7GenCities x Dm Capital Systems x Dark Matter Labs

Creative Collaboration Guidelines:
How to successfully collaborate
— with Dm’s Design Circle

Purposeful Illegibile:
Leaving space for others
— with Prateek Shankar

Dm’s Visual Language:
Diagrammatic Typologies
— with Eunji Kang
Conversation Design Principles
The following 10 principles are not a manifesto but an invitation to collaboratively explore what Conversation Design is.
1. Simplicity
While we need to understand the world in its complexity, we need to strive for simplicity in design. The simplest solution is the solution that wastes the littlest time, energy, and material. Simplicity in Conversational Design does not mean reducing the complexity of information. It means creating knowledge flows, allowing to join the conversation from different points of view and levels of understanding.
2. Readability
We make our texts as comprehensible as possible in terminology, structure, and typography. We have clearly identifiable hierarchies to allow fast navigation. Longer texts are always left-aligned, not too small, not too big, not too narrow, not too wide, and sufficiently darker than their background. All of the settings are responsively adapted to their display.
3. Transparency
We always credit and reference. Our work is the materialization of flows. It emerges through relationships. Making these relationships visible allows our ideas to be questioned and evolve. While staying readable through simple hierarchies, like titles, sub-titles, introductions, and subheadings, we offer opportunities to deepen the knowledge through side-, foot- or endnotes. Transparency also means avoiding layers of concealment that distance us from the matter, like decorative visual or verbal language.
4. Uncertainty
Without considering the possibility of being wrong or ignorant, and the wish to listen and learn, there can’t be conversation. Conversational Design has to express a certain degree of uncertainty. Techniques to make the design look unquestionable should be avoided.
5. Friction
Frictionless design is the enemy of constructive conversation. The frictionless design confirms one’s beliefs, even if wrong. We need to welcome different perspectives and positions if we want to evolve. Design should create and not hide friction to stimulate conversation.
6. Respect
Communication Design seduces consumers. Conversational Design treats its partners as equals. Design should not dumb down but be challenging. Design can be a chance to evolve visual literacy and stimulate compound learning.
7. Emergence
Leave space for the design to evolve and emerge. Think about the constants and variables of your system. What are the variables, and how can they be used to show the emergence and evolution of the design? In a world of constant change, everything planned is likely to break. A flexible system that is able to adapt is more likely to survive.
8. Contextuality
If it is our aim to enter into conversation with humans we need to become aware of the conditions under which they are confronted with us. To communicate adequately we need to adapt in size, form, and tone according to the context in which the conversation should take place. Contextual design is about using the right tools for the right people in the right context.
9. Eloquence
Visual eloquence means moving away from simplistic visual messages like logos and embracing the diversity and complexity of visual languages. Everything that makes us visible is an identification element. From the people of our organization to the output we create. Whatever is seen most, matters most to the Visual Identity.
10. Kindness
Above all rules, we follow the principle of humanity, which states that when interpreting our conversational partner’s perspective, we consider it true to their reality, although it may appear untrue from our perspective. In Conversation Design, we need to be hard on the matter but soft on the people to reach a common understanding of a shared faith.
Templates
Password Protected area for Dark Matter Labs
Conversational Design Lead: Martin Lorenz